
تصميم صندوق لرفع صور متعدد مع ضغطها و تصغير حجمها بضغطة واحدة بواسطة PHP

بسم الله الرحمن الرحيم ، عند تصميم الموقع دائما ما
نسعى لتخفيفه و تسريعه ليتسنى للزوار تصفح الصفحات الخاصة به بشكل أفضل و
بدون إزعاج و السبب الأكثر شيوعا في تثقيل ظهور الصفحات على المواقع هي
الصور عندما تكون كبيرة الحجم و مع التطور الملحوظ في الهواتف الحديثة فإنها
دائما ما تتعدى 5ميغا ، لذلك يجب أن نقوم بضغطها قبل رفعها. في هذا المثال تستطيع رفع أكثر من صورة و ضغطها لتصغيير حجمها في نفس الوقت و بضغطة واحدة فقط ، كل ما يلزمنا هو كتابة بعض أكواد CSS - HTML - PHP
1- مجلد files يتم رفع الصور داخله يجب ننشأه أولا
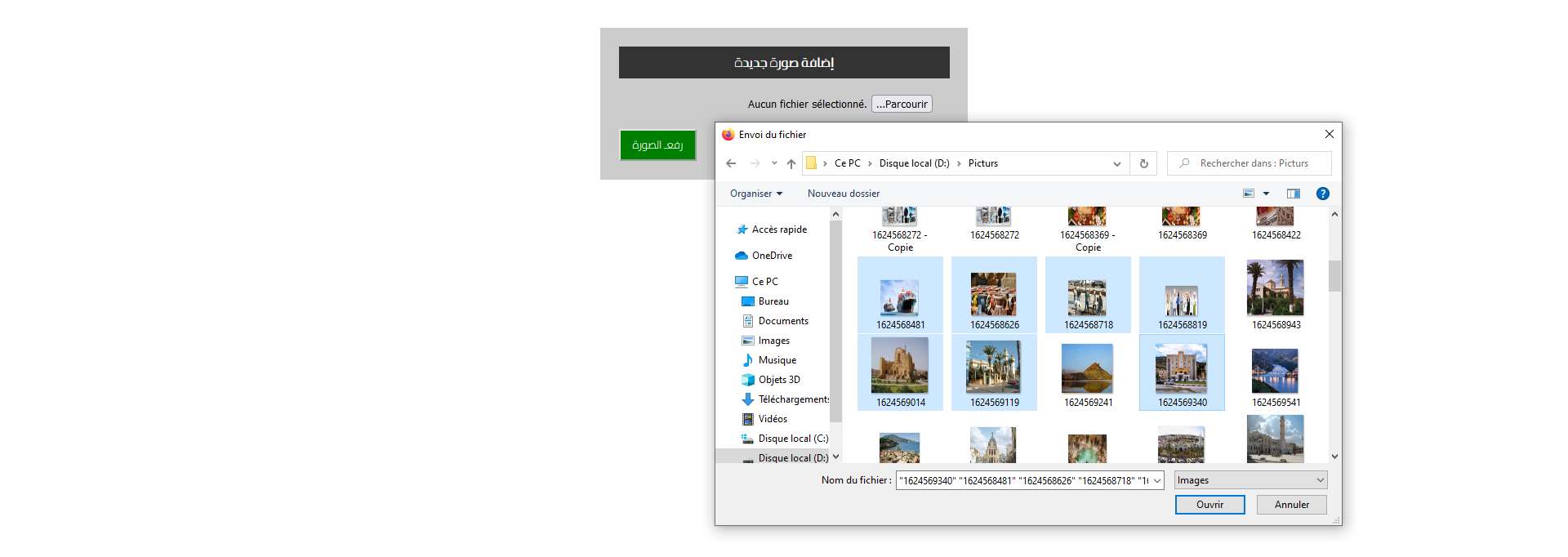
2- ملف index.php سيكون بمثابة الصفحة التي بها أداة أو صندوق رفع الصور
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1" >
<style>
@import url('https://fonts.googleapis.com/css2?family=Cairo:wght@300&display=swap');
*,*:before,*:after {
padding: 0;
margin: 0;
}
.container {
margin: 0 auto;
direction: rtl;
max-width: 450px;
font-family: 'Cairo', sans-serif;
font-size: 10pt;
}
.logo a img{
float: right;
width: 70%;
margin: 30px 15%;
}
.msg {
float: right;
width: 90%;
padding: 5px 5%;
background-color: yellow;
margin-bottom: 10px;
color: #333333;
text-align: right;
font-weight: bold;
}
#forminput {
float: right;
width: 90%;
padding: 5%;
background-color: #cccccc;
}#forminput h3 {
float: right;
width: 100%;
padding: 5px 0px;
text-align: center;
background-color: #333333;
color: white;
}#forminput input[type="submit"]{
cursor:pointer;
float: left;
padding: 5px 15px;
background-color: green;
color: white;
font-family: 'Cairo', sans-serif;
}#forminput input[type="file"]{
float: right;
width: 90%;
padding: 5%;
}
</style>
<link rel="icon" href="http://www.dzworkers.com/files/logo/icon.png" >
<title>Compress Img + Update multiple images </title>
</head>
<body>
<div class="container" >
<div class="logo" ><a href="http://www.dzworkers.com" ><img src="http://www.dzworkers.com/files/logo/logo.jpeg" /></a></div>
<?php
// -- DZWORKERS.COM ---------------- /|
// -- DESIGN BY AMMANI BOUMEDIENE -- /|
// -- 12-2021 | ALGERIA SBA -------- /|
// -- FB.COM/NEWMEDIENE ------------ /|
// Compress image
function compressImage($source, $destination, $quality) {
$info = getimagesize($source);
if ($info['mime'] == 'image/jpeg'){
$image = imagecreatefromjpeg($source);
}else if ($info['mime'] == 'image/gif'){
$image = imagecreatefromgif($source);
}else if ($info['mime'] == 'image/png'){
$image = imagecreatefrompng($source);
}
imagejpeg($image, $destination, $quality);
}
// Add Image
if(isset($_POST['add'])){
$size = 5;//Mo
$max = 8;//Images
$Status = strip_tags(trim(""));
$Imgs = array_filter($_FILES['photo']['name']);
$ImgTypeArray = array('jpg','png','jpeg','gif');
if(!empty($Imgs)){
if(count($_FILES['photo']['name']) > $max){
$Status = "لا يمكن إضافة أكثر من ".$max." صور لكل منتج ، أعد المحاولة من فضلك";
}else {
foreach($_FILES['photo']['name'] as $key => $val){
$name = "files/".basename($key."_".time().str_replace("image/",".",$_FILES['photo']['type'][$key]));
$ImgType = pathinfo($name,PATHINFO_EXTENSION);
$ImgType = strtolower($ImgType);
if($_FILES['photo']['size'][$key]/1024/1024 > $size) {
$Status .= "[".$_FILES['photo']['name'][$key]."] حجم الصورة كبيرة لا يجب أن تتعدى ".$size."Mo<br />";
}else if(in_array($ImgType,$ImgTypeArray)){
compressImage($_FILES['photo']['tmp_name'][$key],$name,60);
$Status .= "[".$_FILES['photo']['name'][$key]."] تم رفع الصورة بنجاح<br />";
}
}
}
}else {
$Status = "إختر ما يجب رفعه ، الخانة فارغة عذرا";
}
if(!empty($Status)){ echo "<div class='msg' >".$Status."</div>"; }
}// --- ?>
<form id="forminput" method="POST" enctype="multipart/form-data" >
<h3 class="title" >إضافة صورة جديدة</h3>
<input type="file" name="photo[]" accept="image/*" multiple required>
<input type="submit" name="add" value="رفعـ الصورة" >
</form>
</div>
</body>
</html>
 25-12-2021
25-12-2021 2249
2249 تصميم المواقع و التطبيقات
تصميم المواقع و التطبيقات NewMediene
NewMediene

